Imagine running your web design business without manually copying form submissions, updating customer databases, or sending follow-up emails. The integration between Webflow and Zapier does exactly this-it bridges your design platform with thousands of apps to create automated workflows that save time and reduce errors. In 2025, this integration has evolved dramatically with AI-powered capabilities, enhanced connectivity options, and streamlined setup processes. This comprehensive guide explores everything you need to know about connecting these powerful platforms, from step-by-step integration methods to practical use cases that can transform your business operations.

What's New in Zapier and Webflow for 2025
Before diving into integration methods, let's explore the latest features of both platforms that make their connection more powerful than ever.
Zapier's Evolution into an AI Orchestration Platform
Zapier has transformed significantly in 2025, positioning itself as a comprehensive AI orchestration platform. According to Zapier's website, the platform now serves "3.4M companies worldwide" that are "turning backlogs into breakthroughs" using their services.

The most significant development is Zapier's expanded AI capabilities, which now allow you to:
- Add AI exactly where you need it-as a step in a workflow, an autonomous agent, or a customer chatbot
- Seamlessly connect top AI models like ChatGPT and Claude to tools your team already uses
- Build AI agents that work autonomously while you focus on other tasks
- Deploy chatbots that automatically solve customer problems
As Bryce Vernon notes in his blog, Zapier's focus in 2025 is on "AI + data"-making AI more powerful by giving it better access to data and context from things you do in Zapier and across connected apps.
Other notable improvements include:
- Platform-wide API-first approach where all Zapier products communicate seamlessly
- Improved knowledge bases for Chatbots and Agents
- Enhanced human-in-the-loop capabilities for oversight
- Tables formulas for better data manipulation
- Expanded user permissions for enterprise-level control
Webflow's Latest Innovations
Webflow has also made significant strides in 2025, establishing itself as the first "Website Experience Platform"-expanding beyond simply building and managing sites. Key advancements include:
- Webflow Analyze: A built-in analytics tool providing real-time data on user engagement, SEO recommendations, and accessibility reports directly within Webflow
- Webflow Optimize: Allows for A/B testing and experimentation without relying on external tools
- AI Assistant: Streamlines design workflows and assists with content creation
- Enhanced CMS: Improved workflow efficiency with better search, filtering options, and bulk operations
- Component Style Variables: Offers more flexibility and consistency in design
- GSAP Integration: Provides enhanced animation capabilities

These updates significantly improve the integration possibilities between Webflow and Zapier by providing more data points, triggers, and actions that can be automated.
Why Integrate Zapier with Webflow?
Connecting Webflow with Zapier creates powerful possibilities for business automation that extend far beyond what either platform can do alone. Let's explore the compelling reasons to integrate these platforms.
Bridge the Gap Between Design and Functionality
Webflow excels at creating stunning, responsive websites with its visual development platform. However, its native functionality for integrating with other business tools is somewhat limited. This is where Zapier comes in-it connects Webflow to thousands of apps you already use, turning your beautiful website into a functional business hub.
Automate Repetitive Tasks
Manual data entry is the enemy of productivity. When you integrate Webflow with Zapier, you can automatically:
- Send form submissions to your CRM, spreadsheet, or email marketing platform
- Notify team members when new orders come in
- Update inventory when products sell
- Create tasks in project management tools when clients request changes
- Generate documents, contracts, or invoices based on client inputs
A study referenced in the search results shows that 74% of companies report positive ROI within 12 months of implementing such automation processes.
Enhance Customer Experience
With proper integration, you can create seamless customer journeys:
- Send personalized thank-you emails after form submissions
- Trigger SMS notifications for order updates
- Create customer accounts automatically after purchase
- Schedule follow-up communications based on user behavior
- Build custom notification systems for your team
Scale Without Hiring
As Zapier's website states, "Zapier makes our team of three feel like a team of ten". By automating routine tasks, you can handle more clients and projects without proportionally increasing your team size. Remote.com's IT team, for example, now resolves 28% of company requests automatically with AI-powered workflows.
Complete Step-by-Step Integration Guide
There are several ways to connect Webflow and Zapier in 2025. We'll explore both the new Webflow Apps Marketplace method (introduced in 2025) and the traditional direct integration approach.
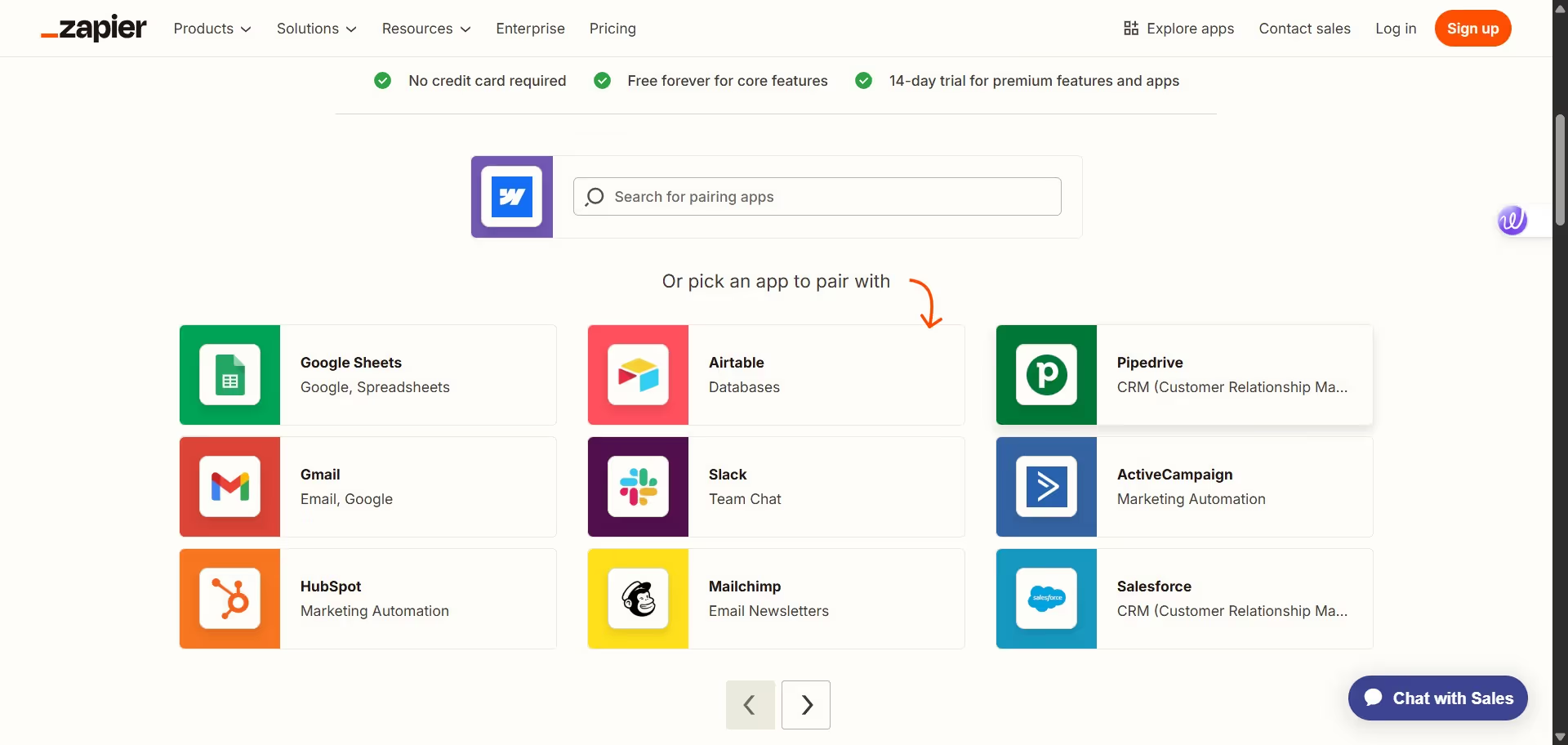
Method 1: Integrating via Webflow Apps Marketplace (New for 2025)
The Webflow Apps Marketplace now offers a native Zapier app, making integration simpler than ever before.

Step 1: Access the Webflow Apps Marketplace
- Log in to your Webflow account
- Navigate to your dashboard
- Click on "Apps" in the main navigation
- Search for "Zapier" in the marketplace search bar
Step 2: Install the Zapier App
- Click on the Zapier app in the search results
- Review the app details and permissions
- Click "Install" to add it to your Webflow workspace
- Accept any permission requests that appear

Step 3: Connect Your Accounts
- After installation, you'll be prompted to connect your Zapier account
- If you don't have a Zapier account, you'll need to create one
- Follow the authentication prompts to link your accounts
- Give your connection a recognizable name when prompted

Step 4: Access the Zapier Dashboard from Webflow
Once connected, you can:
- Access your Zapier dashboard directly from within Webflow
- View existing Zaps (automated workflows)
- Create new connections without leaving the Webflow interface
- Monitor automation performance

This integrated experience significantly streamlines workflow creation, allowing you to build automations while remaining in your design environment.
Method 2: Traditional Direct Integration
If you prefer the traditional method or need more advanced configuration options, you can set up the integration directly from Zapier.
Step 1: Create Your Zapier Account
- Go to zapier.com and sign up for an account if you don't already have one
- Choose a plan based on your automation needs (more on pricing later)
- Complete the onboarding process
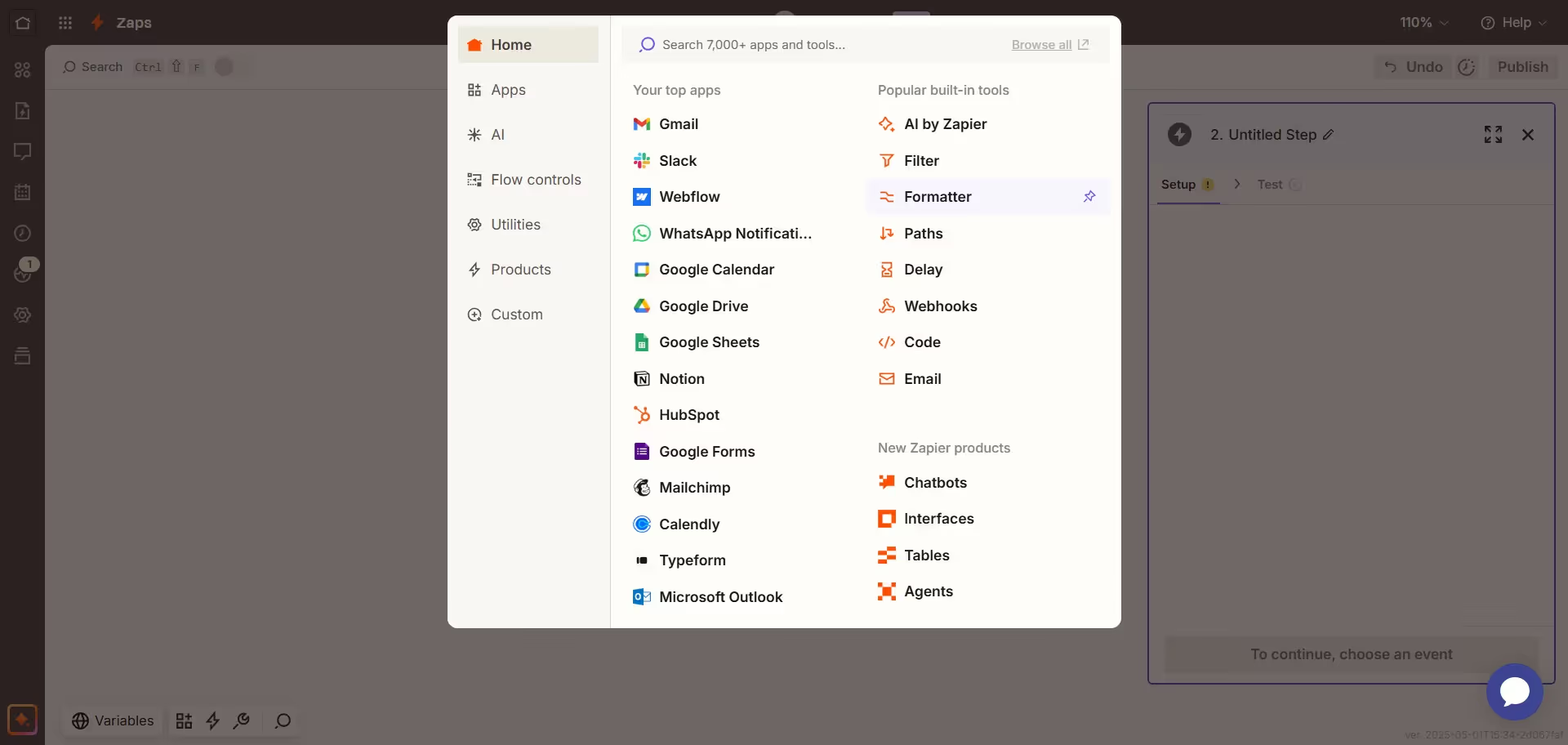
Step 2: Create a New Zap
- In your Zapier dashboard, click "Create Zap"
- You'll be taken to the Zap editor

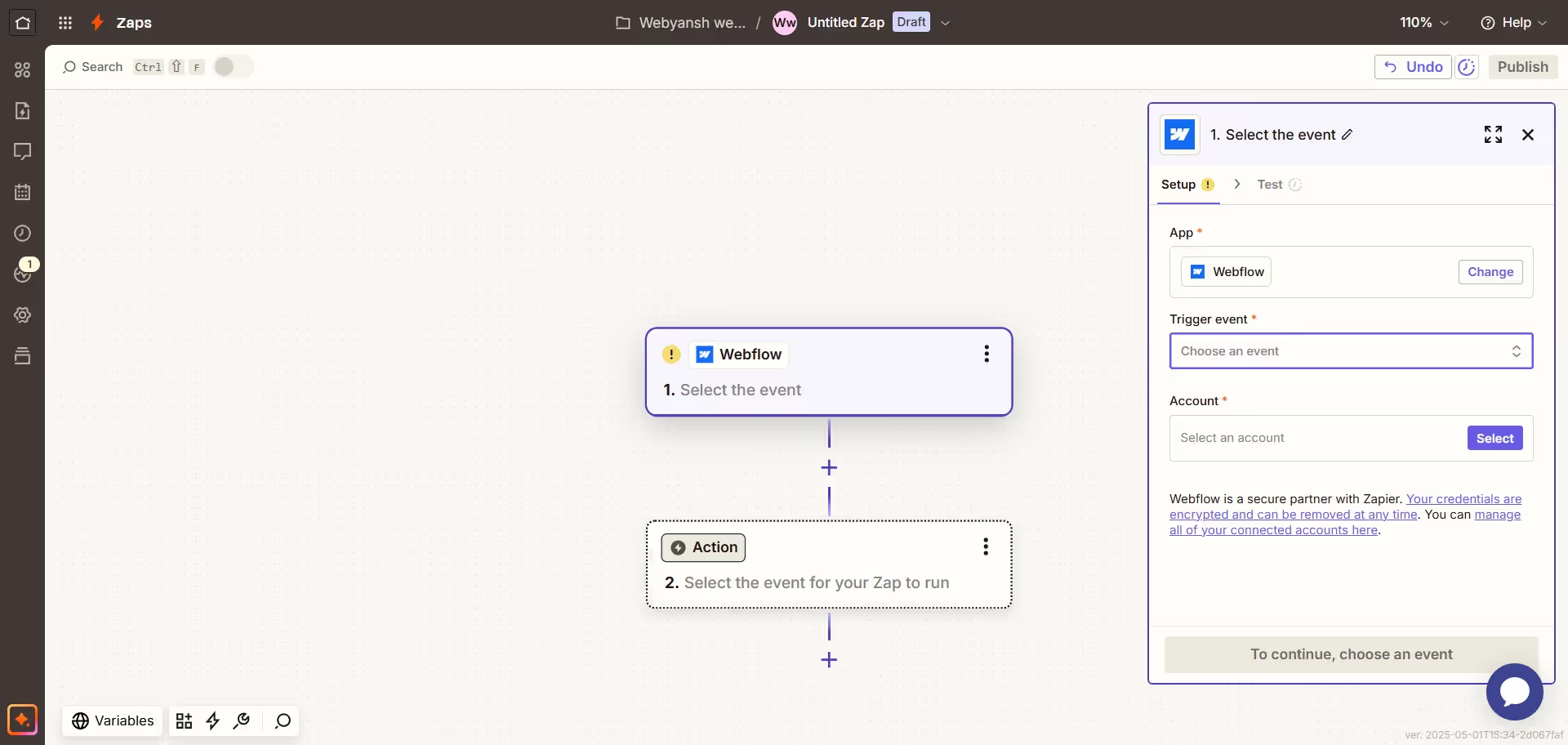
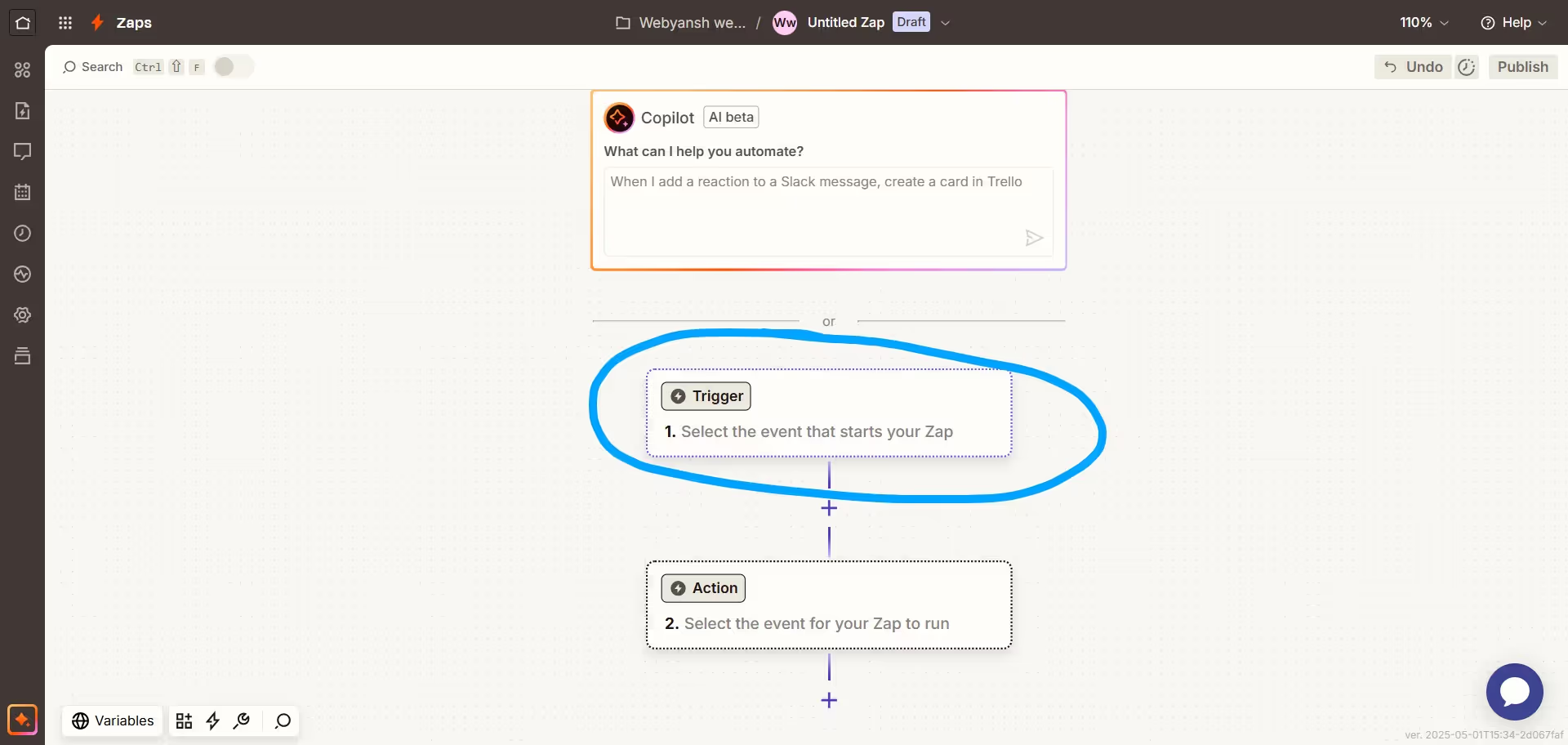
Step 3: Set Up Your Trigger
- Search for and select "Webflow" as your trigger app
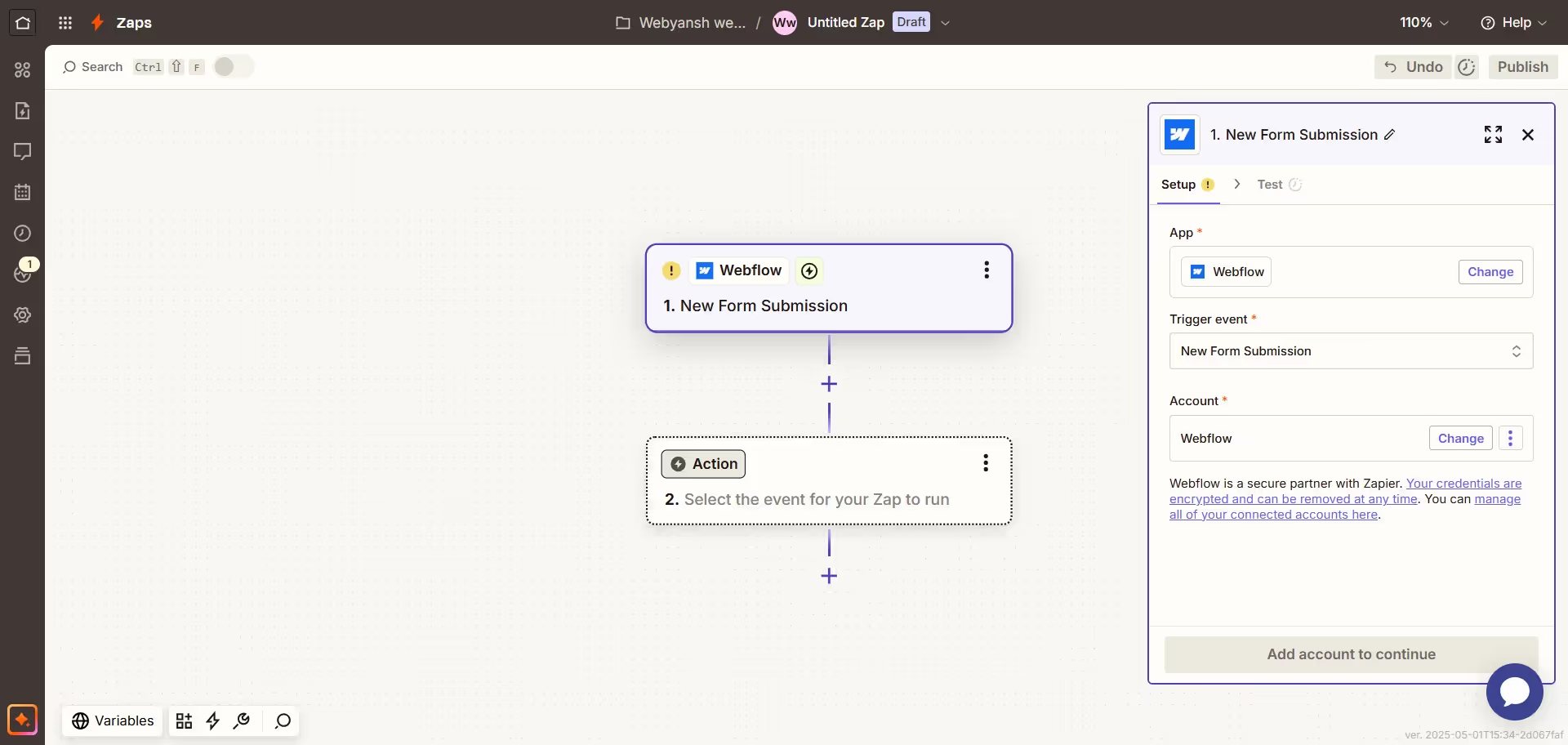
- Choose a trigger event (e.g., "New Form Submission," "New CMS Item," "New Order")
- Click "Continue"

Step 4: Connect Your Webflow Account
- Click "Sign in to Webflow"
- A popup window will appear asking you to log in to Webflow (if not already logged in)
- Authorize the connection between Webflow and Zapier
- Name your connected account something recognizable (e.g., "Webflow Client Projects")
- Click "Continue"
Step 5: Configure Your Trigger
- Select the specific Webflow site you want to connect
- Choose the specific form, collection, or ecommerce element to monitor
- Test the connection to verify it works correctly
- Click "Continue" when the test succeeds
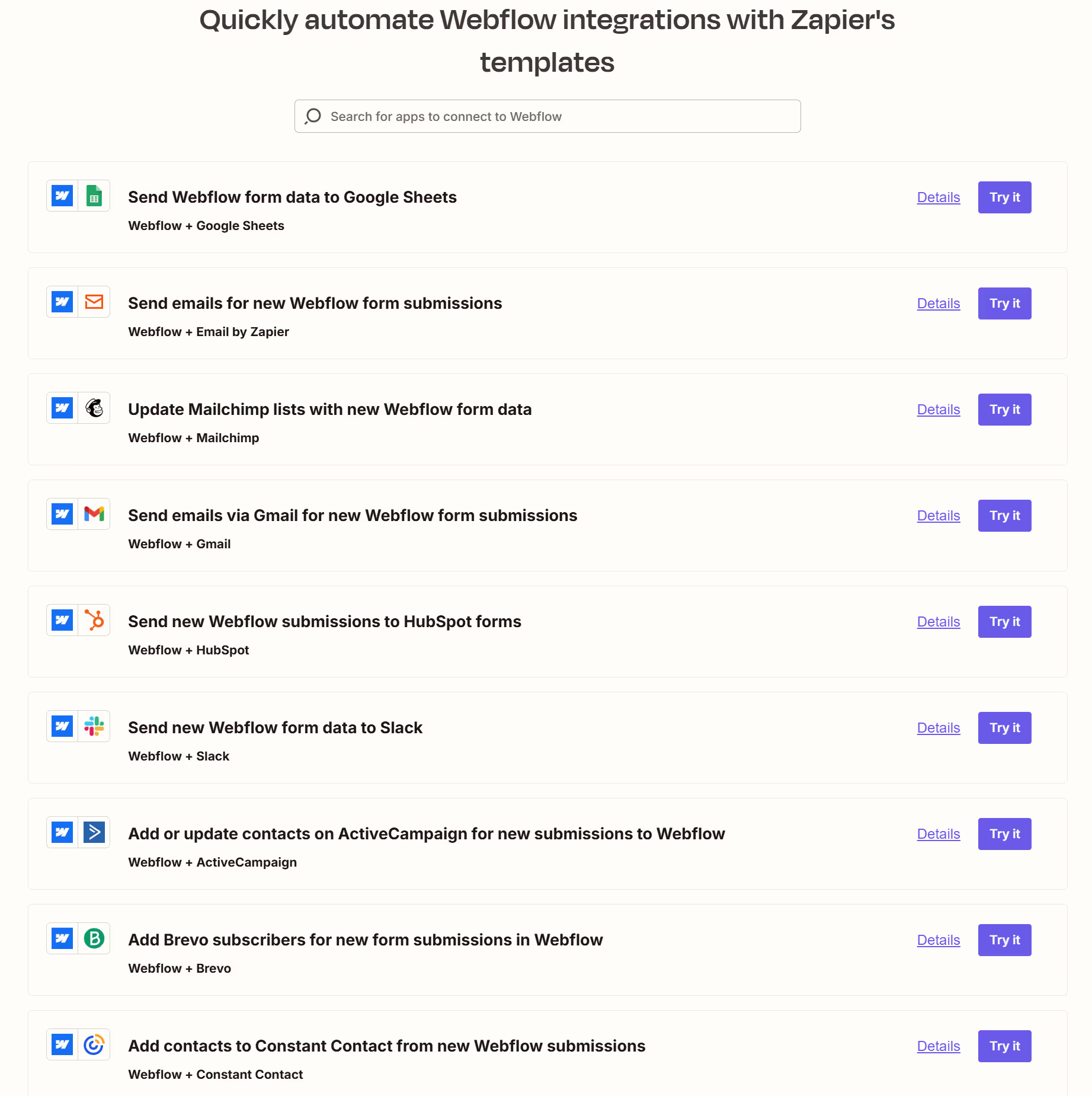
Step 6: Set Up Your Action
- Search for and select your desired action app (e.g., Google Sheets, Slack, Mailchimp)
- Choose the specific action to perform (e.g., "Create Spreadsheet Row," "Send Channel Message")
- Connect your account for the action app if not already connected
- Configure the action with data from your Webflow trigger
- Test the action to ensure it works properly
Step 7: Review and Activate
- Give your Zap a clear, descriptive name
- Review the workflow to ensure it's configured correctly
- Toggle the Zap from "Off" to "On" to activate it
- Your automation is now live!
Webflow CMS Integration with Zapier
Webflow's CMS is a powerful content management system, and connecting it to Zapier opens up numerous automation possibilities.
Setting Up CMS Triggers
New CMS Item Trigger
To trigger actions when new content is published:
- In Zapier, select "Webflow" as your trigger app
- Choose "New CMS Item" as the trigger event
- Connect your Webflow account if not already connected
- Select the specific site and collection to monitor
- Choose whether to trigger on published items only or all items
- Test the trigger with existing content
Updated CMS Item Trigger
For actions based on content updates:
- Select "Webflow" as your trigger app
- Choose "Updated CMS Item" as the trigger event
- Connect your Webflow account
- Select your site and the collection to monitor
- Choose which field changes should trigger the workflow
- Test the trigger with an updated item
Common CMS Integration Workflows

Content Distribution
Automatically publish Webflow CMS content to other platforms:
- Set up a "New CMS Item" trigger for your blog posts
- Create actions to post to social media platforms like Twitter, LinkedIn, or Facebook
- Configure the content format for each platform using Webflow CMS fields
Content Syndication
Sync content between Webflow and other systems:
- Use the "New CMS Item" trigger
- Create an action to add the content to another platform like WordPress or Medium
- Map Webflow CMS fields to the corresponding fields in the target platform
Notification Systems
Keep your team informed about new content:
- Set up a "New CMS Item" or "Updated CMS Item" trigger
- Create an action to send notifications to Slack, Teams, or email
- Format the notification with relevant content details and links
Popular Use Cases for Zapier-Webflow Integration
Let's explore some of the most effective ways businesses are using this integration in 2025.

Lead and Customer Management
This remains one of the most popular use cases according to search result #11. Here's how to implement it:
- Form to CRM Integration:
- Set up a trigger for new form submissions on your Webflow site
- Create an action to add the contact to your CRM (Salesforce, HubSpot, etc.)
- Map form fields to corresponding CRM fields
- Lead Qualification and Routing:
- Trigger on new form submissions
- Use Zapier's filter or path features to route leads based on criteria
- Send high-priority leads to sales team via Slack while adding others to nurture campaigns
- Customer Follow-up Sequences:
- When a new form is submitted, add a delay step in Zapier
- After the delay, send a personalized follow-up email
- Create a task in your project management tool for further follow-up
Publishing Automation
Content publishing workflows can be significantly improved:
- Content Calendar to Website:
- When a new row is added to your content calendar spreadsheet
- Automatically create a draft CMS item in Webflow
- Notify content team when it's ready for review
- Multi-Platform Publishing:
- When you publish a blog post in Webflow
- Automatically post to social media accounts
- Create an email newsletter draft in your email marketing platform
Email Marketing Integration
Build your email list efficiently:
- List Building:
- When visitors submit a newsletter signup form
- Add them to your email marketing platform (Mailchimp, ConvertKit, etc.)
- Tag subscribers based on signup source or interests
- Segmentation and Personalization:
- When customers make purchases through Webflow Ecommerce
- Update their profile in your email platform with purchase details
- Add them to specific segments for targeted follow-up campaigns
Project Management
Streamline your workflow:
- Client Onboarding:
- When a client submits a project request form
- Create a new project in your project management tool (Asana, Trello, etc.)
- Generate a welcome email and initial questionnaire
- Schedule a kickoff meeting via Google Calendar
- Task Creation and Assignment:
- When clients submit feedback via a Webflow form
- Create and assign tasks to team members in your project management tool
- Notify the relevant team members via Slack or email
Pricing Breakdown: Zapier, Webflow, and Integration Costs
Understanding the costs involved is essential for budgeting your automation strategy.
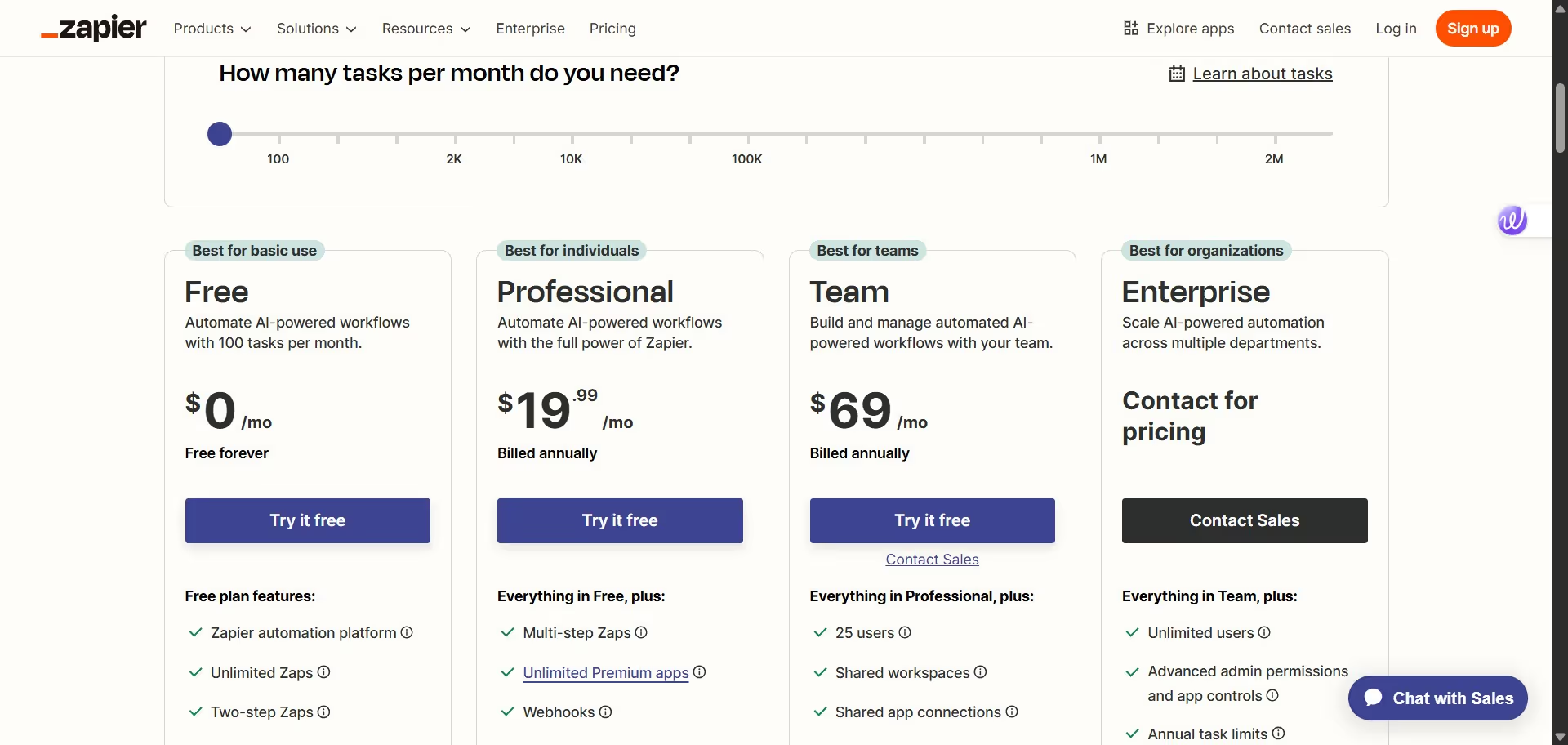
Zapier Pricing in 2025
Zapier offers several pricing tiers to accommodate different needs:
- Free Plan: $0/month, limited to 100 tasks per month and single-step Zaps
- Professional Plan: $19.99/month (billed annually) or $29.99/month (billed monthly), includes 750 tasks and multi-step Zaps
- Team Plan: $69/month (billed annually) or $103.50/month (billed monthly), includes 2,000 tasks and team collaboration features
- Enterprise Plan: Custom pricing, includes advanced features like custom data retention and enterprise-grade security

Tasks are defined as actions your automated workflow successfully completes. For example, each contact Zapier creates in Google Contacts counts as one task.
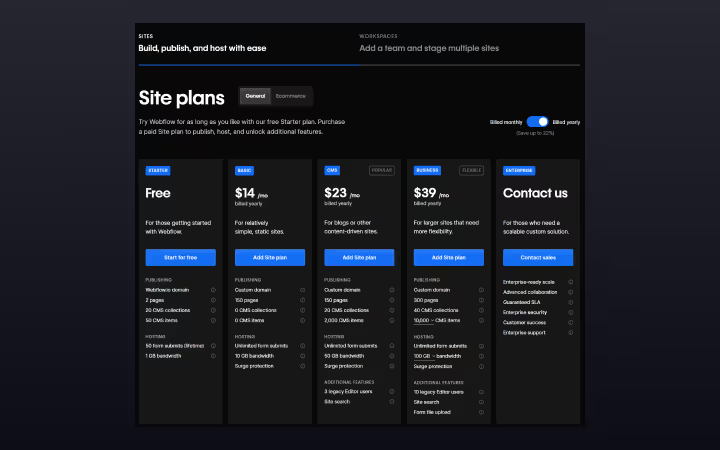
Webflow Pricing in 2025
Webflow offers different plan categories depending on your needs:
Site Plans:
- Basic: $14-18/month
- CMS: $23-29/month
- Business: $39-49/month
Ecommerce Plans:
- Standard: $29-42/month
- Plus: $74-84/month
- Advanced: $212-235/month

Workspace Plans for teams are also available with varying pricing based on team size and needs.
Integration Costs
The good news is that there are no additional costs for integrating Webflow with Zapier beyond the subscription plans for each platform. The Zapier app in the Webflow Marketplace is included with your Webflow subscription.
However, consider these factors when budgeting:
- Task Volume: More complex automations require more tasks, potentially pushing you into a higher Zapier tier
- Multi-step Zaps: These require at least the Professional plan
- Team Access: If multiple team members need to manage automations, the Team plan may be necessary
- Third-party App Costs: Some apps you connect through Zapier may have their own subscription costs
Choosing the Right Plan
For freelancers and small businesses, start with:
- Webflow CMS plan ($23-29/month)
- Zapier Professional plan ($19.99/month annually)
For growing agencies like Webyansh:
- Webflow Business plan ($39-49/month)
- Zapier Team plan ($69/month annually)
For enterprise clients with complex needs:
- Webflow Enterprise plan (custom pricing)
- Zapier Enterprise plan (custom pricing)
Pros and Cons of Zapier-Webflow Integration
Advantages
- No-Code Solution: Create powerful automations without writing a single line of code, making it accessible to designers and marketers.
- Vast App Ecosystem: Connect Webflow to over 3,000 apps, extending its capabilities far beyond its native features.
- Time Savings: Automate repetitive tasks that would otherwise require manual work. Companies report saving hundreds of hours per month.
- Reduced Errors: Eliminate human error in data transfer between systems.
- Scalability: Handle more clients and projects without proportionally increasing staff.
- Flexibility: Create custom workflows tailored to your specific business processes.
- Real-time Synchronization: Keep data updated across all your platforms automatically.
Limitations and Challenges
- Task Limits: Free and lower-tier plans have restrictions on monthly tasks, which can be quickly exhausted with complex workflows.
- Learning Curve: While no coding is required, understanding how to configure effective Zaps takes time.
- Execution Delays: Some automations may have slight delays (typically a few minutes) between trigger and action.
- Debugging Complexity: When workflows fail, identifying the cause can be challenging without proper monitoring.
- Limited Custom Logic: Complex conditional logic may require workarounds or multiple Zaps.
- Data Transformation Limitations: Some complex data manipulations may still require custom code or middleware.
- Dependency Risk: Building critical business processes on third-party integrations creates potential vulnerability if services change.
Common Issues and Solutions
Authentication Problems
Issue: Zapier fails to connect to your Webflow account.
Solution:
- Ensure you're using the correct Webflow credentials
- Try logging out of Webflow and logging back in
- Check if you have the necessary permissions in your Webflow account
- Remove the connection in Zapier and reconnect it
Missing Form Submissions
Issue: Form submissions aren't triggering your Zap.
Solution:
- Verify the form is correctly published on your live site
- Check that you've selected the correct form in your Zap configuration
- Make sure your form doesn't have reCAPTCHA enabled, which can interfere with Zapier
- Test the form manually to ensure it's submitting properly
CMS Item Trigger Not Working
Issue: New or updated CMS items aren't triggering your Zap.
Solution:
- Ensure you've selected the correct collection in your Zap
- Verify the item is being published (not just saved as a draft)
- Check that your Webflow plan includes CMS features
- Try recreating the trigger with different settings
Conclusion: Transforming Your Workflow with Webflow-Zapier Integration
Integrating Zapier with Webflow in 2025 offers unprecedented opportunities to automate your web design workflow, save time, reduce errors, and create seamless experiences for both your team and your clients. From form processing to content publishing, CMS management to e-commerce operations, the possibilities are virtually limitless.

The no-code nature of this integration makes powerful automation accessible to designers, marketers, and business owners without requiring technical expertise. And with both platforms continuing to evolve their AI capabilities, the potential for intelligent automation will only grow stronger.
As a certified Webflow agency in India, Webyansh specializes in helping businesses implement these integrations to achieve their digital goals. Our team of experts can assess your specific needs, design custom automation workflows, and optimize your existing processes to drive business growth.
Ready to transform your web design workflow with Zapier-Webflow integration? Contact Webyansh today to discover how we can help you build scalable digital solutions that leverage the full power of automation. Let us handle the technical details while you focus on growing your business and delivering exceptional results to your clients.
Can I use Zapier with Webflow's free plan?
Yes, you can use Zapier with Webflow's free plan, but you'll have limited access to triggers and actions. For full functionality, at least a Basic Site plan is recommended.
How many Zaps can I create between Webflow and other apps?
The number of Zaps you can create depends on your Zapier plan. The Free plan allows up to five Zaps, while paid plans offer unlimited Zaps. However, all plans have monthly task limits.
Can Zapier access password-protected pages in Webflow?
No, Zapier cannot directly interact with password-protected pages. You'll need to use public forms or APIs for triggering automations from these pages.
How secure is the data transfer between Webflow and Zapier?
Both Webflow and Zapier maintain SOC 2 compliance and use encryption for data transfer. Zapier does not store your form submission data long-term; it only processes it to complete the workflows.
Can I use Zapier to update existing CMS items in Webflow?
Yes, Zapier can update existing CMS items in Webflow. You'll need to use the "Update CMS Item" action and provide the unique identifier for the item you want to update.









