Introduction to Webflow CMS
Keeping your website fresh in 2026 means more than publishing a weekly post—it demands a dynamic, composable content management system that scales with traffic spikes, integrates with AI, and delights both editors and developers . Webflow CMS checks all those boxes while giving agencies like Webyansh the creative runway to craft blazing-fast, brand-centric experiences for startups and enterprises .
In practical terms, Webflow CMS lets non-technical users manage site content effortlessly. Your marketing or content team can log into the Webflow Editor and update text, images, SEO settings, and more without touching code. Developers and designers can use Webflow’s built-in APIs to programmatically manage content or even run Webflow CMS in a headless fashion. This makes Webflow a dynamic CMS and part of the broader “headless” or “API-driven” CMS trend. Webflow markets its CMS as “visual-first, composable,” meaning it’s designed for anyone (designers, marketers, developers) to collaborate efficiently on content-driven websites
The State of the CMS Landscape in 2025
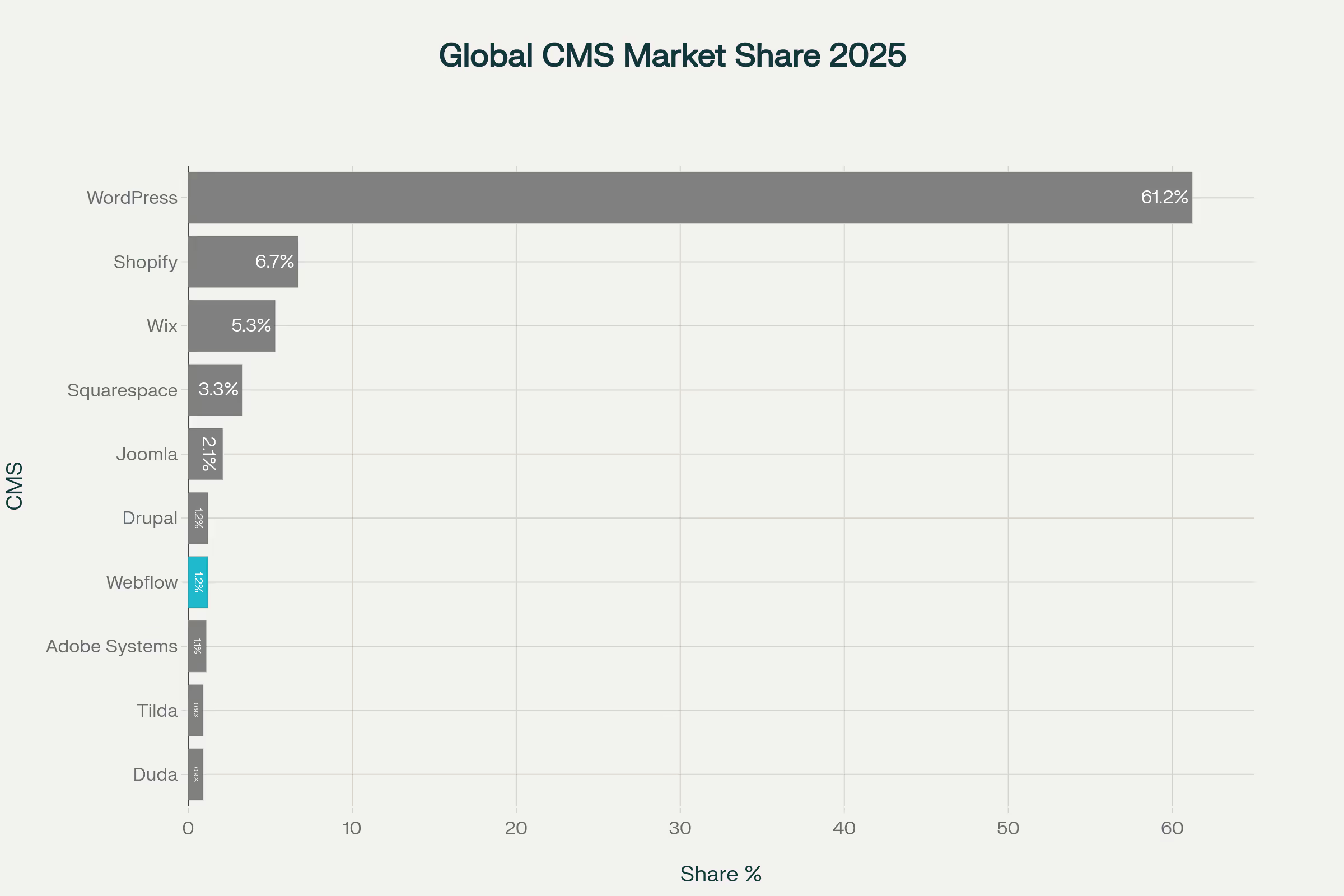
Before we dive deep, let’s see how Webflow stacks up against its better-known rivals.
- WordPress still powers 61% of CMS-driven sites but is seeing a gradual decline as modern SaaS builders gain traction.
- Webflow owns a 1.2% CMS share—double its 2021 footprint—thanks to no-code adoption and enterprise security gains.
- Shopify, Wix, and Squarespace fill the middle ground for e-commerce and DIY creators.
The takeaway? WordPress dominates volume, yet Webflow’s faster growth rate signals the market’s shift toward visual, composable architecture.

Webflow CMS Introduction: What Sets It Apart?
A Visual-First, Database-Powered Builder
Webflow CMS lets designers model content with fields, collections, and reference links, no SQL or PHP required. Editors then publish within the live site canvas, previewing SEO tags in real time.
Composable by Design
- Modular components: Build reusable design blocks that pull live collection data .
- API-ready: REST & GraphQL endpoints deliver omnichannel content, enabling headless builds in Next.js or Vue.
- Localization: Native hreflang tools and bulk translation workflows rolled out in 2026 for multi-locale brands.
Performance & Security
- Per-page CSS/JS loading and global CDNs keep Core Web Vitals in the green.
- Built-in SSL, SOC-2 hosting, and audit-log APIs satisfy enterprise infosec checklists.
Popular CMS Platforms Comparison (2026)
It helps to see how Webflow compares to other well-known CMS platforms. Here’s a quick comparison:
- WordPress: The most widely-used CMS, WordPress is open-source with thousands of plugins and themes. It excels at blogs and general content sites. Compared to WordPress, Webflow offers more design freedom out of the box (no theme templates) and a visual builder. WordPress has deeper blogging features (comments, categories, SEO plugins) and unlimited users (without extra cost). However, WordPress requires separate hosting, more maintenance (updating plugins), and doesn’t provide a built-in visual page editor by default. Webflow, by contrast, is hosted and includes hosting, SSL, backups, and visual editing. WordPress can be more flexible via code and plugins, but Webflow is easier for designers with no code.
- Drupal/Joomla: These are powerful, enterprise-grade CMSs that allow complex site structures and multiple roles. They have steep learning curves and often need technical developers. Webflow is much simpler to start with and is more design-oriented, while Drupal or Joomla offer extreme customization for developers (but require coding).
- Static Site Generators (Gatsby, Hugo, Jekyll): These generate static HTML from templates and markdown or headless CMS sources. They are fast and secure, but updating content usually involves a build step. Webflow lets you update content instantly via the web UI, so it’s more convenient for non-developers. On the other hand, static generators can integrate with headless CMSs and are highly performant. Webflow can be used headlessly as well (via API) if you want to combine its CMS with a custom front end.
- Wix/Squarespace: These are all-in-one website builders with some CMS capabilities. They are user-friendly but less flexible in design. Webflow generally offers more advanced design control and cleaner code than Wix or Squarespace. It also usually performs better and has more developer features (custom code, APIs). Wix/Squarespace may be easier for absolute beginners, but Webflow is a step up for professional designers.
- Shopify: For pure e-commerce, Shopify is a dedicated platform. Webflow does have e-commerce features (product collections, cart, checkout) but it’s best for simpler stores. If your site is primarily a store, Shopify offers more payment options, apps, and inventory tools. For a content-driven marketing site with a store module, Webflow is fine, but very large stores may prefer Shopify, WooCommerce (on WordPress), or BigCommerce.
- Contentful/Strapi/Headless CMS: These are headless CMS services that only manage content (no front-end). They can support huge content models and multiple front-ends (apps, IoT, etc.). Webflow’s CMS is more “opinionated” (tied to a visual site), but you can connect it headlessly via API. Contentful is extremely flexible as a content API but requires you to build the entire front-end yourself. Webflow can be seen as a hybrid – it has headless features but also a built-in site design layer.
Webflow CMS Advantages
- Design-data synergy – Build layouts around real collection fields, eliminating lorem-ipsum misalignments.
- Seamless SEO – Auto-generate dynamic meta tags and XML sitemaps without plugins .
- Speed & scale – Per-page assets and WebP conversions drive sub-2 s LCP .
- Headless flexibility – Serve content to mobile apps, kiosks, and IoT via Content Delivery APIs .
- Secure hosting – 99.99% uptime SLAs and global DDoS mitigation .Webflow CMS Disadvantages (and Work-Arounds)
- Design-data synergy – Build layouts around real collection fields, eliminating lorem-ipsum misalignments .
- Seamless SEO – Auto-generate dynamic meta tags and XML sitemaps without plugins .
- Speed & scale – Per-page assets and WebP conversions drive sub-2 s LCP .
- Headless flexibility – Serve content to mobile apps, kiosks, and IoT via Content Delivery APIs .
- Secure hosting – 99.99% uptime SLAs and global DDoS mitigation .
- Scalability: Webflow can handle anything from a small blog to a large corporate website. Plans scale up (CMS plan → Business plan → custom Enterprise) to accommodate more pages, traffic, and advanced needs.
- Rich Features: Webflow’s CMS has advanced features like native pagination, related items, filtering, and RSS feed generation for Collections (great for newsletters or syndication)
- Custom Content Types: Unlike some limited website builders, you can create dozens of Collections for different content.
- Training Resources: Webflow University offers free courses on using the CMS. Plus, the Webflow community (forums, Discord, Meetups) is very active.
- Great for Conversion: Because Webflow is part of Webyansh’s toolkit (as certified agency), we’ve seen how a well-designed Webflow site can drive engagement.
Webflow CMS Disadvantages (and Work-Arounds)
- Limited CMS Items (on smaller plans): The Business site plan includes up to 10,000 CMS items by default, which is generous for many sites. (For more items, you have to pay extra or move to Enterprise.) Very large content sites (hundreds of thousands of entries, e.g. global directories or huge blogs) may find this limit restrictive. There are workarounds (like splitting content into multiple projects or using reverse proxies), but out of the box it’s a limit.
- Static Page Limit: Each site plan caps static pages (pages not generated by the CMS). For example, the CMS plan allows 150 static pages. If you need more (e.g. hundreds of standalone pages), you must upgrade to Business or split into multiple projects.
- Learning Curve for Designers/Devs: Webflow’s Designer is very powerful, but it’s more complex than simpler builders. Designers should learn CSS concepts (classes, flexbox, grid) to avoid messy layouts. There’s an initial learning curve, though Webflow University helps a lot. People without design/development training can feel overwhelmed at first.
- Seat Cost for Large Teams: Content editors need “Editor seats” on paid plans. Workspaces include a few free seats, but adding many marketers/writers can increase costs (at about $15/user/month for each limited seat). Compare that to open CMS platforms where you can often add unlimited editor accounts for free.
- Less Extensible than Open-Source: Unlike WordPress or Drupal, you can’t install arbitrary third-party plugins on Webflow. All functionality must come from Webflow’s built-in features or integrations. This means if you want something very custom that Webflow doesn’t support, you need custom code or find an external service.
- Export/Portability Limitations: You can export Webflow sites’ HTML/CSS/JS, but dynamic CMS content and forms are not included in the export. So if you host elsewhere, you lose the CMS. This “locked-in” nature means migrating off Webflow can be difficult. In other words, if you rely on Webflow’s hosting, you’re tied to its ecosystem.
- Advanced Features Require Business Plans: Some key features are only on higher tiers. For example, site search is only on CMS and above, form file uploads need Business, and multi-user workflows are limited on Basic. You may have to upgrade to access things like API access or advanced form features.
- E-commerce Limits: Webflow’s CMS integrates with Webflow Ecommerce, but their e-commerce platform has fewer capabilities than dedicated ones (Shopify, Magento). If your CMS work heavily interacts with online stores (like syncing large catalogs), you might hit limitations in payment gateways, inventory management, or cart customization.
- SEO Automation Less than Plugins: Webflow has great manual SEO controls, but it lacks the “automatic” plugins ecosystem of WordPress. For example, WordPress’s plugins can auto-generate sitemaps, suggest keywords, or bulk-apply settings. Webflow relies on templates and manual configuration for each Collection, which is powerful but takes more setup effort.
- Performance with Complex Layouts: In rare cases, very complex interactions or animations added in Webflow Designer can bloat the code and slow down page speed. Experienced developers working in Webflow need to keep an eye on performance optimizations (minimize unused styles, optimize images, etc.).
- Dependency on Webflow Service: As a hosted platform, your site’s uptime is tied to Webflow’s servers. Outages are rare, but they can affect all sites at once. Also, you have limited control over server-level caching or advanced optimizations. Most users find the hosting robust, but it’s a consideration for critical enterprise use.

Overall, Webflow CMS shines for most content needs, but very large-scale or highly custom scenarios might reveal these drawbacks. In many cases, creative solutions (like Webflow Enterprise, reverse-proxies, or headless setups) can address limits.
Breakdown of Webflow Pricing (CMS Plans, 2026)
Key Point: The CMS Plan is a popular starting point if you want a blog or dynamic content. For most businesses, the annual billing gives the cheapest rates. If you pay monthly, prices are higher ($33 vs $23, $49 vs $39). Aside from site plans, Webflow also has Workspace (Team) plans which determine how many designers/developers you can have in your account, and how many sites you can collaboratively build. But those are separate from CMS features.
Comparatively, some competing hosted CMS platforms have monthly fees, while WordPress itself is free but you pay for hosting (often $5–$30/month or more) plus premium themes/plugins. Webflow bundles hosting and CMS together under one subscription.
Webflow Dynamic CMS in Action
Types of Sites Created with Webflow CMS
- SaaS landing hubs – Publish changelogs, docs, and case studies from one dataset .
- Media & directories – Podcasts, course catalogs, or local guides with up-to-the-minute filters via Finsweet attributes .
- Commerce hybrids – Headless Shopify storefront + Webflow marketing pages .
- Enterprise microsites – Spin up localized campaigns in hours using reusable collections .
- Content-Driven Blogs and Magazines: Webflow makes it easy to set up a blog or news site. Each article can be a CMS item in a “Posts” Collection. You can categorize posts by topics, add authors, and even set up multi-reference (tags/categories). The visual editor means non-tech writers can post new articles quickly.
- Company Websites & Landing Pages: A corporate website often has sections like Team members, Services, Case Studies, News, etc. You can use Collections for each (e.g. a “Team” Collection where each person’s profile is an item). Then design each page to pull in that dynamic data. Marketing landing pages often have blogs or FAQ sections backed by Webflow CMS.
- Product Catalogs & E-commerce (Hybrid): While Webflow has its own e-commerce CMS, you can also use the general CMS for product lists (like a catalogue) and link to Shopify or another cart. Or use Webflow’s native Commerce plan if you want checkout in Webflow. For example, a furniture startup might use CMS Collections for product lines and a separate Collection for blog content, all in one site.
- Portfolios & Case Studies: Designers and agencies use Webflow to showcase their work. Each portfolio item can be a CMS entry, so you can easily add projects with images, descriptions, and meta info. Clients can log in and update portfolio images via the Editor.
- Documentation and Knowledge Bases: Some companies use Webflow CMS to publish help docs, tutorials, or whitepapers. Collections can represent docs sections, and the site search lets users find answers quickly. For example, a tech startup might use Webflow for its public API documentation site.
- Event and Course Listings: If you run an events company or online courses, you can use Webflow CMS to list upcoming events, conference speakers, or course modules. You could even integrate Webflow Memberships (Beta) to gate certain CMS content for logged-in users.
- Membership Sites & Internal Portals: With Webflow’s Memberships (Beta) feature, you can restrict CMS Collections to logged-in users. For example, a coaching site could have premium articles or videos that paying members access, all managed via Webflow CMS.
- Agencies and White-Label Sites: Digital agencies (like Webyansh, the certified Webflow partner) build multiple client sites on Webflow. The CMS allows quick content changes per client and easy handoff of the Editor interface. Agencies might template common structures (testimonials, team bios, blog) and then fill them per client.
- Multilingual Sites: Webflow has localization features. You can create a multilingual site where each language variant pulls from separate CMS Collections. For instance, a site with English and Spanish content will have mirrored Collections (one for each language).
- Personal & Community Sites: Even personal blogs, event clubs, or community projects can leverage Webflow CMS if they want strong design with content updates.
In general, any site that benefits from dynamic content can use Webflow CMS. It works for startups all the way to enterprises. Startups love it for fast prototyping – they can get a marketing site up in days and easily update as they grow. Large enterprises appreciate Webflow for brand consistency: global teams can use a central Webflow site as a template and spin up localized sub-sites. If your site needs a blog, news section, events calendar, member portal, or catalog, Webflow CMS can handle it.
Real-World Performance Wins
- AuthoredUp saw a 64% conversion lift after migrating to Webflow CMS, cutting dev cycle time from weeks to days .
- Kisi boosted organic traffic 300% by leveraging Webflow’s auto-generated schema and clean markup .
Webflow CMS SEO Guide (2026 Edition)
- Structure content with semantic
<header>,<main>, and<article>tags that Webflow exposes in the navigator . - Optimize images via built-in WebP/AVIF converter and lazy loading .
- Dynamic meta – Use collection fields for titles, slugs, and OG images to avoid duplicate tags .
- 301 redirects – Handle URL changes natively; bulk upload old slugs when migrating from WordPress .
- AI Assistant – Generate first-draft copy and CRO suggestions inside Designer (Optimize beta) .
- Schema Markup – Inject JSON-LD for FAQs and reviews in the custom code area; deploy across all collection pages.
- Core Web Vitals – Enable per-page CSS/JS and monitor LCP/CLS in Lighthouse for continuous wins .
Composable & Headless: Taking Webflow Beyond the Browser
- Structure content with semantic
<header>,<main>, and<article>tags that Webflow exposes in the navigator . - Optimize images via built-in WebP/AVIF converter and lazy loading .
- Dynamic meta – Use collection fields for titles, slugs, and OG images to avoid duplicate tags .
- 301 redirects – Handle URL changes natively; bulk upload old slugs when migrating from WordPress .
- AI Assistant – Generate first-draft copy and CRO suggestions inside Designer (Optimize beta) .
- Schema Markup – Inject JSON-LD for FAQs and reviews in the custom code area; deploy across all collection pages.
- Core Web Vitals – Enable per-page CSS/JS and monitor LCP/CLS in Lighthouse for continuous wins .
By decoupling content from presentation, Webflow becomes a composable CMS—an approach Gartner predicts will halve time-to-market for digital initiatives by 2027 .
Webflow CMS Data & Analytics
- Webflow Analyze overlays clickmaps and scroll depth directly in Designer, eliminating third-party tag bloat .
- Site Activity Log API streams publishing events for compliance dashboards .
- Integrations with Segment & Mixpanel push CMS metadata into growth funnels without code .
Webflow CMS Search & Filtering
Native search indexes all static and dynamic pages out-of-the-box . For advanced faceted browsing:
- Jetboost – Real-time CMS filtering without custom code .
- Finsweet Attributes – Combine pagination, load-more, and infinite scroll for large catalogs .
- Algolia – Leverage Webflow’s webhook to sync collections to Algolia for typo-tolerant predictive results .
Webflow CMS for Startups and Enterprises
Startups
- Launch MVP sites in days, not weeks.
- Scale bandwidth add-ons to 2.5 TB before needing Enterprise .
- Built-in memberships sunset in 2026; migrate to third-party auth or gated content via Memberstack.
Enterprises
- SSO, granular Workspace roles, and custom SLAs .
- Shared libraries enforce design tokens across multi-brand portfolios .
- Branching and cross-locale sync accelerate approvals for multinational teams .
Getting Started with Webflow CMS
Ready to try Webflow CMS? Here’s a quick guide:
- Create a Webflow Account: If you haven’t already, sign up for a Webflow account (free starter tier is fine to begin). You can then create a new site or clone a template.
- Choose a Template or Blank Site: Webflow has many CMS-ready templates (blogs, portfolios, directories, etc.). You can start with a template that matches your needs or design from scratch.
- Set Up Collections: In the Designer, go to the CMS panel and create Collections for your content types. Add fields for each piece of data you need (e.g., Title, Body, Image, Reference). Save the Collection.
- Design the Template: Webflow auto-generates a template page for each Collection. Switch to that template page, and design it like any page. Drag in text, images, and link them to your CMS fields. Style headings, set classes, etc. You can add static elements (navbars, footers) and dynamic elements (Collection List showing related items).
- Add Content Items: Now fill your Collections in the Editor or CMS panel. Create items with real content – write a blog post, add images, etc. You’ll see them populate your site’s pages immediately. Use the CMS Editor if you prefer a more user-friendly form view.
- Configure SEO and Settings: For each Collection, set default SEO templates if you like (for meta titles/descriptions). Configure URLs (slugs) and Open Graph images for items. Also go to each page’s settings to set SEO fields.
- Launch and Manage: Once your content is in place, publish the site. Assign roles to collaborators: Designers can stay in Designer mode, while editors use Editor mode to update content. Use site search and forms as needed. Monitor site performance and SEO through Google Analytics or Webflow’s reports.
Learn Webflow CMS: Resources to Level Up
- Webflow University course “CMS & Dynamic Content” – 29-minute crash course .
- Flux Academy “Introduction to Webflow CMS” – Freelance-friendly tutorials .
- Webflow Accessibility Checklist – Ensure WCAG 2.1 AA compliance via Audit panel .
- Webyansh Blog – Hands-on case studies and UX insights (shameless plug).
Conclusion
From its visual schema designer to headless APIs and AI-enhanced optimization, Webflow CMS in 2026 delivers the agility modern brands crave while meeting enterprise-grade demands for security and governance . As market share climbs and plugin fatigue deepens on legacy platforms, forward-thinking agencies like Webyansh leverage Webflow to build scalable digital brands that grow traffic, conversions, and revenue—without sacrificing creative freedom.
.avif)
Ready to make the switch? Let’s craft your next high-performing Webflow CMS experience and put your content at the center of a truly composable digital stack.
Is Webflow CMS good for SEO?
Yes—clean semantic code, automatic sitemaps, built-in schema, and per-page performance controls rival or exceed plugin-heavy WordPress setups .
How many CMS items can a Webflow site handle?
The Business plan supports 10,000 items; Enterprise tiers offer custom 30,000+ limits .
Can I use Webflow CMS as a headless backend?
Absolutely—REST and GraphQL endpoints feed React/Next.js frontends, mobile apps, even digital kiosks .
Does Webflow CMS support multi-language sites?
Native Localization (2024) adds hreflang tags, locale-specific slugs, and bulk translations .
What exactly is Webflow CMS and who is it for?
Webflow CMS is a content management system built into Webflow’s visual website builder. It’s ideal for designers, marketers, and developers who want to manage a site’s content without writing code. With Webflow CMS, you define content Collections (like blogs or products) and design templates. When you add or edit items in the Collections, the site pages update automatically. It’s great for blogs, portfolios, company sites, and any project where content needs to be updated regularly. Beginners find its visual Editor easy, while power users appreciate its flexibility and API integration.









![7 Best WordPress Alternatives [2026 Edition]](https://cdn.prod.website-files.com/67fe7e4b233f6563335badbe/695e7e2ef7201067ed52f20d_7%20Best%20WordPress%20Alternatives.svg)