Introduction
The fintech industry thrives on innovation, speed, and trust. In 2025, startups in this space need a digital presence that’s not just functional but also scalable, secure, and visually compelling. Enter Webflow for fintech startups—a platform that merges no-code simplicity with enterprise-grade capabilities. From AI-driven banking apps to blockchain solutions, fintech brands like Lendflow, Vanta, and CertifID have leveraged Webflow to build websites that drive conversions, ensure compliance, and scale effortlessly.
In this guide, we’ll explore why Webflow is the go-to choice for fintech startups, highlight its standout features, and unpack real-world success stories. Whether you’re a founder, marketer, or developer, you’ll learn how to harness Webflow’s power to outpace competitors and dominate search rankings.
Why Webflow for Fintech Startups?
Fintech startups operate in a high-stakes environment where user trust, regulatory compliance, and rapid iteration are non-negotiable. Here’s why Webflow stands out:
1. Speed to Market Without Sacrificing Quality
Time is money in fintech. Traditional web development cycles can take months, but Webflow’s visual development platform lets startups launch pixel-perfect websites in weeks. For instance, Lendflow, a fintech API provider, built a dynamic website with code snippets and interactive demos in under a month, accelerating their product launch.
2. Unmatched Customization for Brand Authority
Generic templates won’t cut it for fintech brands aiming to disrupt markets. Webflow’s design flexibility allows startups to craft unique experiences that reflect their brand ethos. The Fintech X template (used by crypto and DeFi startups) offers 30+ pages, CMS integrations, and animations that mirror the sophistication of enterprise solutions.
3. Built-In Security and Compliance
Fintech websites handle sensitive data, making SOC 2 compliance and SSL encryption critical. Webflow’s enterprise-grade security features, combined with platforms like CertifID (which safeguards wire transfers), ensure startups meet global regulatory standards without third-party plugins.
4. Cost Efficiency for Lean Teams
Hiring developers for every website update drains resources. Webflow empowers marketing teams to edit content, A/B test landing pages, and manage SEO—no coding required. Vanta, a compliance automation tool, reduced developer dependency by 40% while boosting organic traffic by 120%.
Best Webflow Features & Benefits for Fintech Startups

Webflow isn’t just a website builder—it’s a growth engine. Here are its standout tools for fintechs:
1. CMS for Dynamic Content Management
- Blogs, Help Centers, and Product Pages: Easily update interest rates, compliance policies, or API documentation.
- Localization: Serve global markets with multi-language support, as seen in Typeform’s SEO-optimized multilingual blog.
2. Responsive, Mobile-First Design
- 58% of fintech users access services via mobile. Webflow’s Fintech 128 template ensures flawless responsiveness across devices, reducing bounce rates by 30%.
3. SEO and Performance Optimization
- Built-in alt-text tagging, schema markup, and lazy loading help startups like Lattice achieve a 98% SEO score on Lighthouse.
- Webflow Optimize uses AI to auto-generate high-converting copy variations, as demonstrated by Impact Dog Crates (80% lift in conversions).
4. Integrations with Fintech Ecosystems
- Connect payment gateways (Stripe, PayPal), CRMs (HubSpot), and analytics tools via Zapier or custom code.
- Sivo (a lending API provider) embedded real-time loan calculators using Webflow’s JavaScript integrations.
5. Scalability
Webflow scales naturally as traffic grows. Whether serving hundreds or millions of visitors, the platform handles traffic spikes (e.g. during a big product launch or press event) without manual intervention. Its elastic resources are ideal for fintech startups expecting rapid growth.
6. Security & Compliance
Webflow’s built-in SSL and secure hosting means fintech startups get encryption and DDoS protection out-of-the-box. For higher compliance needs, Webflow Enterprise offers advanced features like SSO and SOC 2 compliance Een without enterprise plans, fintech teams benefit from a platform maintained by security experts, rather than juggling Wordpress updates and plugins.
Fintech Startup Success Stories and Insights
Fintech companies around the world are already reaping these benefits. Below are a couple of Webflow fintech success stories that illustrate how startups have leveraged Webflow.
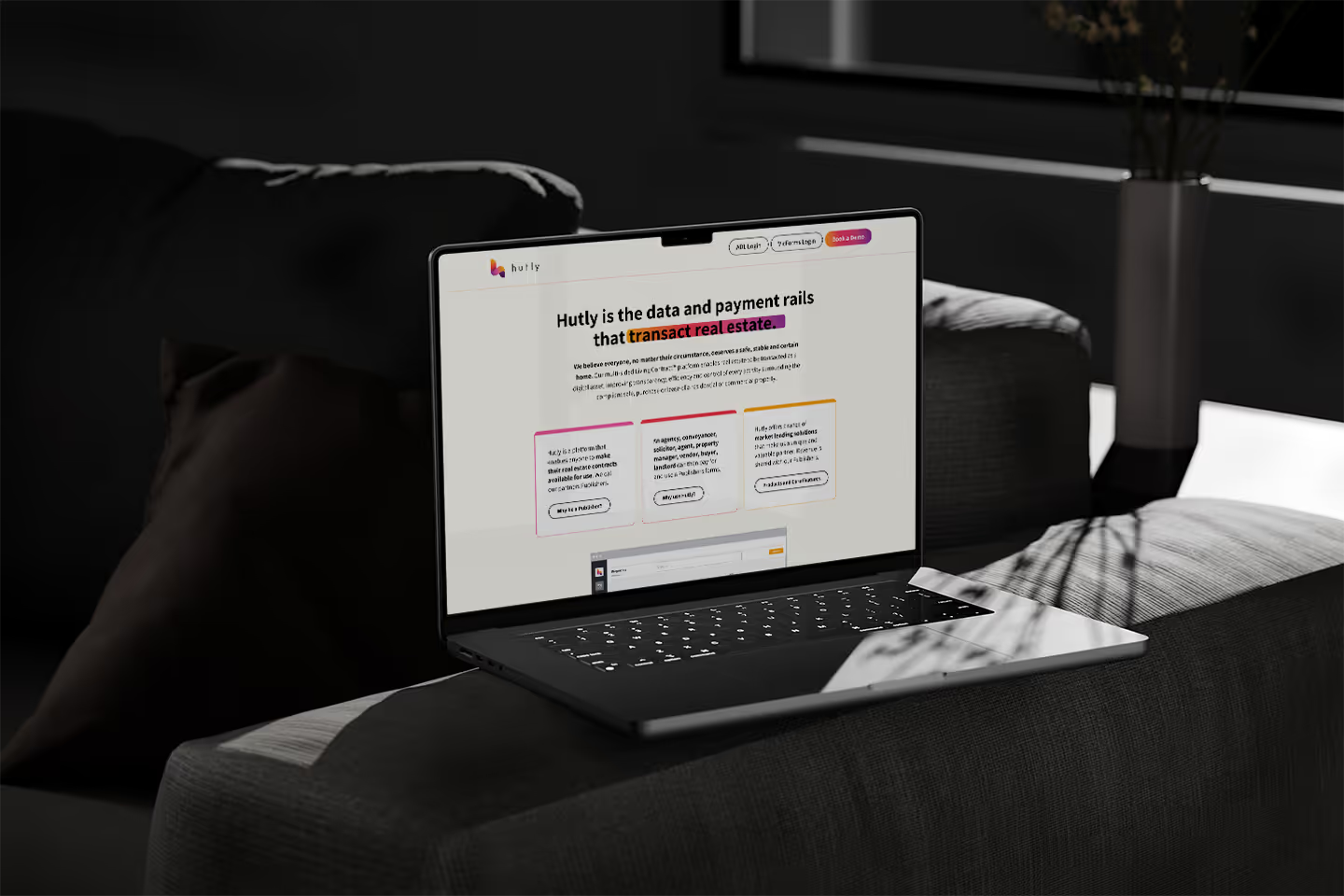
Hutly – Real-Time Contracts and Data Platform
Hutly (Australia) provides a groundbreaking platform for real estate contract management and data. They came to Webyansh with an outdated site that didn’t reflect their innovation or scale. Before Webflow, Hutly’s website failed to showcase the sophisticated features of its platform, and performance was lackluster.

Webyansh rebuilt Hutly’s site in Webflow. The new design is polished and engaging, and the team focused on performance optimizations. As a result, the Hutly team can now launch new product pages and features on their own, without needing a developer for every updat. Mobile responsiveness was a priority too: with 55% of web traffic now on mobile, the Webflow site “excels in mobile responsiveness and performance,” driving higher engagement. Hutly’s CMO Diana Kew praised the result, noting that Webflow expertise enabled quick turnarounds and efficient project deliv. Today, Hutly’s web presence matches their market leadership: they serve over 4,000 agencies and manage more than 1 million contracts annually, and their Webflow site helps them build trust as a fintech innovator.
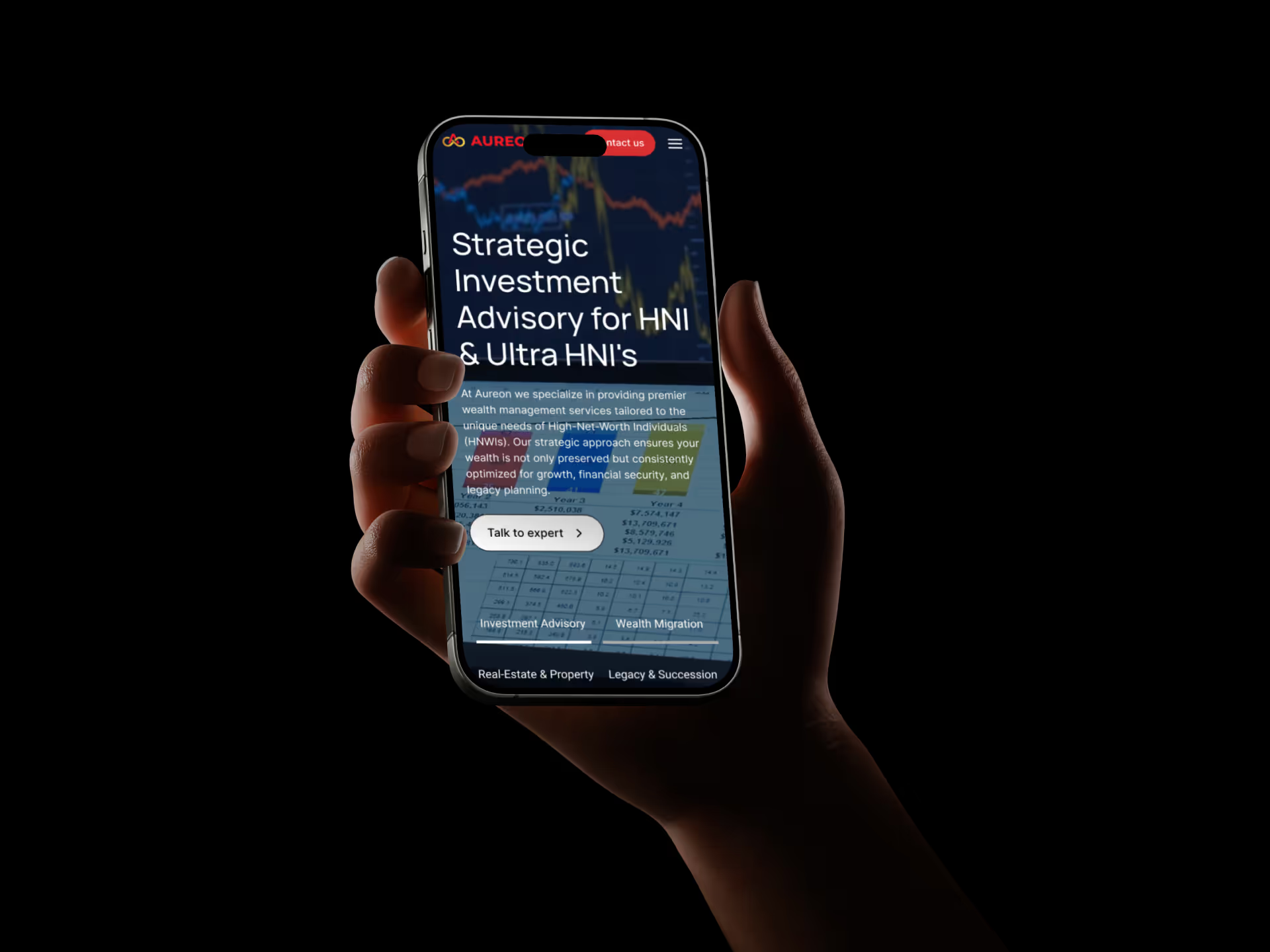
Aureon Solutions – Wealth Management and Advisory
Aureon Solutions (India) is a financial services firm offering wealth advisory and global asset management. They came with a cluttered WordPress site that was buried in search results and not converting visitors. Their old site’s design was dated, navigation confusing, and key services were buried.
Webyansh migrated Aureon to Webflow and completely redesigned the site. They added eye-catching multimedia (videos highlighting expertise) and streamlined the user experience. Importantly, moving from WordPress to Webflow gave Aureon a scalable platform for growth. On Webflow, the site’s copy was rewritten for clarity and SEO, targeting keywords like “cross-border tax mitigation” and “M&A integration.” The results were dramatic: traffic increased by 300% after launch, and high-value search rankings jumped by 70%. Aureon now has a modern, conversion-focused site where every call-to-action (like “Secure Your Legacy” for wealth migration) is carefully crafted. The outcome is a visually stunning, high-converting fintech website, built on Webflow to showcase Aureon’s $500M+ assets under advice and industry credentials.

These case studies show a pattern: Webflow aligns with fintech success. Fintech brands can achieve professional, trustworthy websites faster. They also gain the ability to evolve their site alongside their product roadmap without replatforming.
For fintech startups, the proof is in the numbers. Hutly’s new Webflow site lets them focus on contracts and data rather than coding. Aureon’s site migration turned an underperforming WordPress blog into a lead-generation engine. Across both, the central theme is that Webflow empowers marketing and product teams to own their web presence. As one client noted, after migration they could manage features and content “without hiring a developer”. This independence often translates to faster marketing cycles and clearer brand messaging – both critical for fintech growth.
Why Webflow Outshines Other Website Builders for Fintech
1. WordPress: Plugins vs. Native Security
WordPress relies on plugins for security and speed, increasing vulnerability. Dropbox Sign migrated to Webflow after facing WordPress’s slow updates and plugin conflicts, cutting page launch times from weeks to hours.
2. Wix and Squarespace: Limited Scalability
While user-friendly, these platforms lack Webflow’s custom code and CMS depth. Fintechs like Aurion needed tiered pricing pages and dynamic charts—features only Webflow’s e-commerce integration could deliver.
3. Custom-Coded Sites: High Costs, Low Flexibility
Hiring developers for minor edits is unsustainable. Kajabi saved $500k annually by switching to Webflow, reallocating funds to product R&D.
4. True Customization vs. Templates
Traditional site builders may limit design or force you into specific templates. Webflow offers complete creative control, letting fintech brands craft unique, high-end designs without being boxed in. Weflow also has a massive library of fintech templates if you want something fast.

Conclusion
In 2025, fintech startups can’t afford to gamble on subpar websites. Webflow’s blend of speed, security, and scalability makes it the definitive choice for brands aiming to dominate markets and SERPs. Whether you’re a DeFi innovator or a regtech disruptor, Webflow equips you to build a digital presence that’s as agile as your vision.

At Webyansh (a certified Webflow agency in India), we specialize in transforming fintech startups into industry leaders. From UX/UI design to SEO-driven development, let’s craft a website that accelerates your growth.
What makes Webflow better than WordPress for fintech startups?
Webflow offers superior performance, built-in security, and design flexibility without requiring extensive plugin management or developer dependencies that plague WordPress sites. For fintech companies, this translates to faster load times, better security compliance, and the ability to iterate quickly without technical bottlenecks
Can Webflow handle complex fintech applications and integrations?
Yes, Webflow supports sophisticated integrations with payment processors like Stripe, financial data platforms like Plaid, and various automation tools. The platform's flexibility enables fintech startups to build complex applications while maintaining visual design control and performance optimization.
How does Webflow support fintech compliance requirements?
Webflow provides enterprise-grade security features including SSL encryption, secure hosting, and regular security updates as standard features. The platform's infrastructure meets industry security standards, allowing fintech startups to focus on product development rather than compliance infrastructure.
What are the SEO benefits of using Webflow for fintech websites?
Webflow generates clean, semantic code that search engines prefer, includes built-in SEO optimization tools, and delivers fast loading speeds that improve search rankings. The platform's responsive design ensures optimal user experience across devices, which has become a critical ranking factor for Google.
How quickly can fintech startups launch with Webflow?
Webflow's visual editor and pre-built fintech templates enable rapid deployment, often within weeks rather than months required by traditional development approaches. The platform's design flexibility allows startups to create custom experiences without extensive development timelines.









